Panneau d'affichage sur GEPI¶
GEPI est équipé d'un système d'affichage interne permettant à l'administrateur de faire des annonces à l'ensemble des membres du GEPI ou une catégorie d'utilisateurs. Il dispose également d'un système d'annonces externe permettant d'informer les utilisateurs avant même leur connexion.
1. Panneau d'affichage interne¶
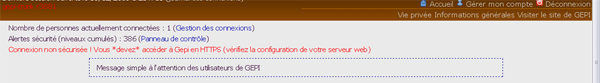
GEPI vous permet de faire une annonce à l'attention des utilisateurs directement sur la page d'accueil. Voici ce que cela donne sur un simple exemple :

Pour gérer ce genre de messages, il vous suffit d'aller, à partir de la page d'accueil, dans le Panneau d'affichage et de renseigner les différents champs. Le système est simple et intuitif.
Cependant, vous en conviendrait volontiers, le style visuel de l'annonce est assez dépouillé. Rassurez-vous, on peut paramétrer à souhait cette apparence.
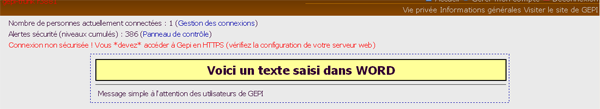
Sachez que la zone saisie est fortement compatible avec le logiciel Word (cela fonctionne bien évidemment aussi avec OpenOffice Writer). Vous pouvez donc mettre en forme votre message dans WORD et faire un copier/coller dans la zone de saisie.


Aller encore plus loin...
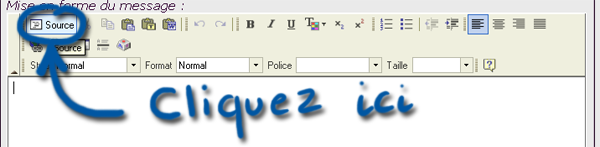
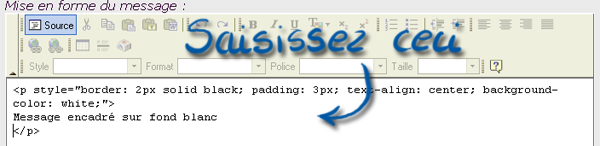
On peut aussi paramétrer l'affichage sans passer par un logiciel quelconque. Pour cela, il faut utiliser une option de la zone de saisie des messages appelée "Source" :

Une fois que vous avez cliqué sur ce bouton "Source", Saisissez par exemple le texte suivant :
<p style="border: 2px solid black; padding: 3px; text-align: center; background-color: white;"> Message encadré sur fond blanc </p>
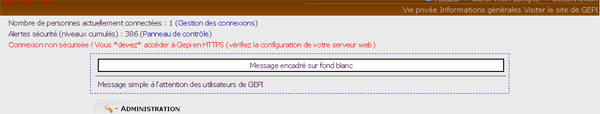
Ce qui doit vous donner quelque chose dans ce style :

Enregistrez la modification et allez sur la page d'accueil. C'est nettement plus sympa non ?

Mais on peut aussi s'amuser à changer la position du message dans la page. Voici quelques exemples pour positionner la zone de texte où l'on veut.
Exemple 2 : texte encadré sur fond blanc placé en haut à gauche de l'écran.
<p style="position:absolute;top:100px;left:5px;border:2px solid black;background-color:white;width:150px;height:60px;text-align:center">
Bienvenue sur GEPI
</p>
Exemple 3 : 2 zones de texte placées à gauche de l'écran.
<p style="position:absolute;top:100px;left:5px;border:2px solid black;background-color:white;width:150px;height:60px;text-align:center">
Bienvenue sur GEPI
</p>
<p style="position:absolute;top:170px;left:5px;border:2px solid black;background-color:white;width:200px;height:60px;text-align:center">
et de deux !
</p>
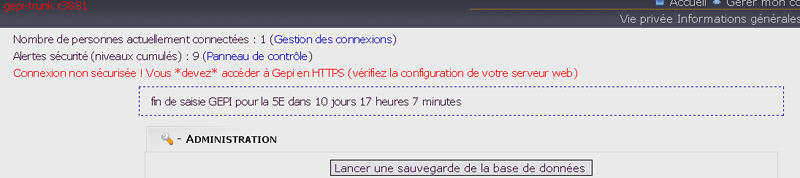
Remarque : Une petite option est également disponible dans ce dispositif (à partir de la version 1.5.3). Vous arrivez à la période des conseils de classe et les enseignants de votre établissements remplissent donc les bulletins trimestriels. Il va sans dire qu'il est nécessaire de fixer une date limite de remplissage pour que la scolarité puisse faire les tirages sans trop de stress. Le compte à rebours GEPI est une solution très pratique dans ce genre de situation. Voyez la capture d'écran qui met en situation le système :

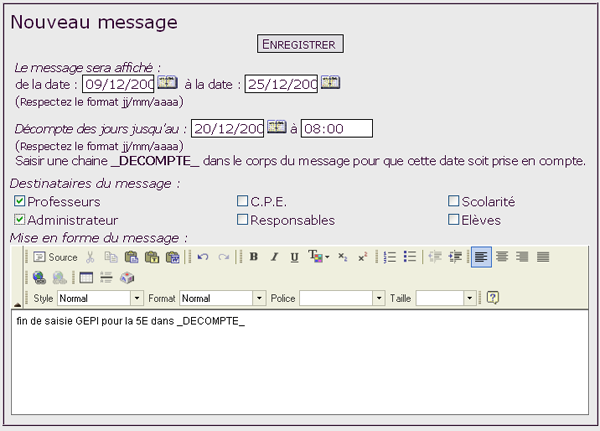
Voici, toujours dans le panneau d'affichage comment paramétrer le message :

Il suffit donc de renseigner la date butoir et d'insérer dans le corps du message le mot réservé "_DECOMPTE_"
2. Panneau d'affichage externe (à partir de la version 1.5.3)¶
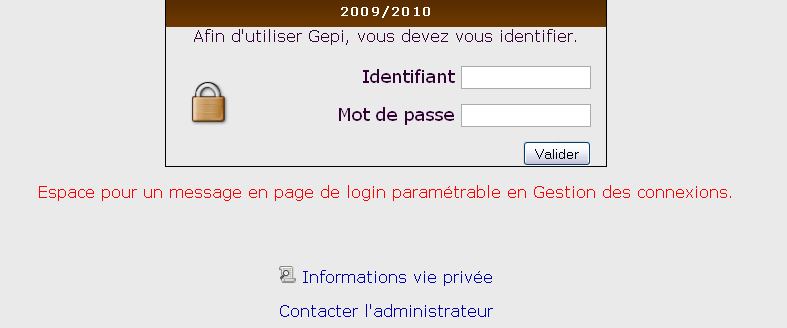
Vous pouvez afficher un message à l'attention de tous ceux qui se rendent sur la page de login sans même être connecté. Voici par défaut ce que vous obtenez si le système est activé :

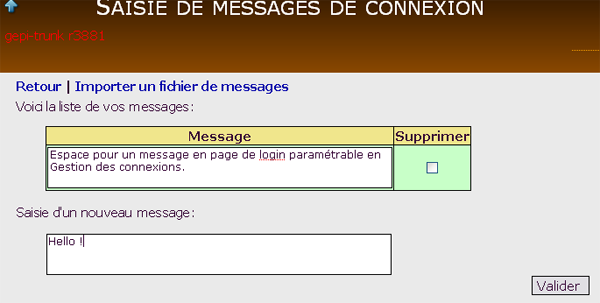
Comme le précise cette annonce, il suffit d'aller dans Gestion des Connexions pour pouvoir paramétrer ce message extérieur. Le formatage par défaut est un simple texte rouge placé sous la zone de saisie du login et du mot de passe. Voici un aperçu de l'interface de saisie :

Comme pour le panneau d'affichage interne, on peut paramétrer complètement l'apparence de notre message puisque l'affichage du message reconnaît également l'encodage html. Voici quelques exemples qui peuvent s'avérer utiles. Pour les utiliser, faites un simple copier/coller du code dans la zone de saisie.
Exemple 1 : texte encadré sur fond blanc.
<p style="border:2px solid black;background-color:white;width:50%;>
Bienvenue sur GEPI
</p>
Exemple 2 : texte encadré sur fond blanc placé en haut à gauche de l'écran.
<p style="position:absolute;top:5px;left:5px;border:2px solid black;background-color:white;width:200px;height:60px;text-align:center">
Bienvenue sur GEPI
</p>
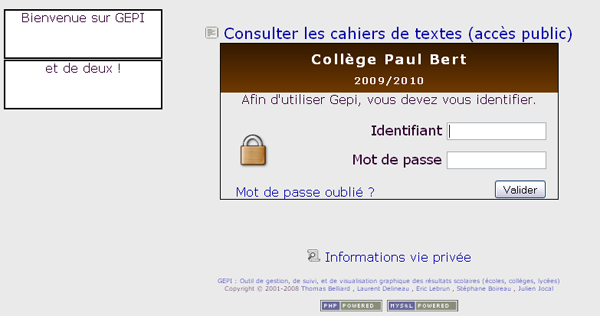
Exemple 3 : 2 zones de texte placées à gauche de l'écran.
<p style="position:absolute;top:5px;left:5px;border:2px solid black;background-color:white;width:200px;height:60px;text-align:center">
Bienvenue sur GEPI
</p>
<p style="position:absolute;top:70px;left:5px;border:2px solid black;background-color:white;width:200px;height:60px;text-align:center">
et de deux !
</p>
Voici ce que l'on obtient sur ce dernier exemple :

Mis à jour par Pascal Fautrero il y a plus de 15 ans · 14 révisions